

When I fire up Sketch, it’s production time. Generally only a handful of concepts make their way onto the computer. Those are what I use to evaluate my ideas and sketches. I recently taught a class about Icon Design at CreativeLive, and outlined what I think are the most important design principles for icons. If you try to do both at the same time you will end up with nothing. Evaluation - while equally important - requires criticism, pragmatism, and the time to consider a long list of implications. The former requires imagination, curiosity, and withholding of judgement. I find it essential to separate the drawing & conceptual process from the evaluation process. The next stage is evaluation analyzing each concept based on how well it fits the goals, constraints, and context for this particular icon. we cannot create layers and other complex prototyping toolset that we can in.
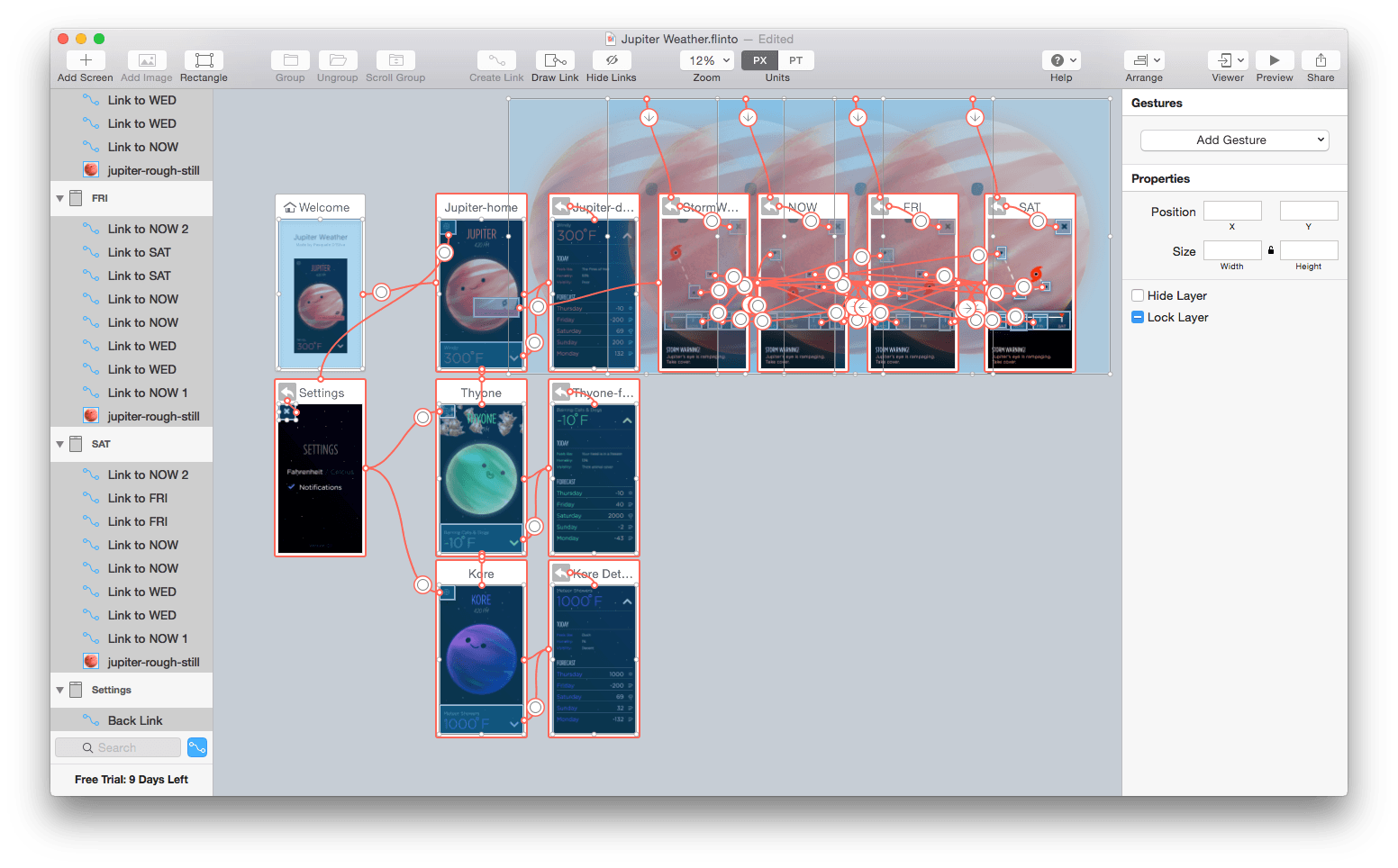
#FLINTO STATIC LAYERS FOR MAC#
While in this conceptual phase, I try to remind myself to put everything down on paper - even random ideas that seem unrelated. Flinto for Mac is a comprehensive app prototyping tool that allows you to. Principle feels more like a quick and dirty way of creating interactive prototypes. Flinto has better structuring of work (reusable behaviors, transitions AND components) and I'd argue that it's easier to work in and understand how your project is flowing. It begins with drawing every imaginable possibility for that icon - what the subject matter or metaphor will be and what variations they could take. Flinto is better with Sketch, and Principle is better with Figma. With Flinto Lite, you can connect your static screen designs visually. Awesome things are what makes your work fun and interesting, and are often what delight customers the most.My icon design process begins on paper. Visually drag and drop layers to build complex interfaces on a WYSIWYG canvas. A lot of people dismiss the notion of doing something just because it would be awesome. How could we justify the extra work required throughout the app to build this kind of feature? I think the ultimate justification is, “It would be so awesome!” I really mean that. Maintaining support for 3D rotated layers and groups adds complexity throughout the app. and you have to have a very organised naming system for your sketch layers. That means 3D rotated layers will look slightly different as you move them around the screen. I use Sketch/Craft for a lot of static prototypes I havent really delved.

There is a single vanishing point in each screen. Higher values look more flat, lower values show more extreme perspective. Once the flake had been designed, the file was imported into Flinto where a static demo of the animation was constructed as a proof of concept. This value corresponds to how far the layers are from a pretend camera. Use the insert menu in the toolbar and choose Text, then click and begin typing Press the 't' shortcut on your keyboard, then click to and begin typing Import text from Sketch using the Send to Flinto Sketch plugin. If you click in an empty area of the canvas, you’ll see the document inspector, where you can set the perspective. Flinto supports inserting and editing text layers. Here’s a nice detail: You can adjust the perspective of your document.

Unlike other softwares like After Effects, Flinto is focused on User Interfaces, that said, you'll find very easy to create a mobile app animation on the software. Preview window bug fixed Small details and drawing layer improved. Adjust X, Y, and Z axis rotation in the inspector Pros: Flinto is a very good alternative to make UI animations and interactions. Designers can use static images to create prototypes in Flinto, rotate and interact.


 0 kommentar(er)
0 kommentar(er)
